Angular Routing
The HTML DOM is an Object Model for HTML. It defines:
- HTML elements as objects
- Properties for all HTML elements
- Methods for all HTML elements
- Events for all HTML elements
The HTML DOM is an API (Programming Interface) for JavaScript:
- JavaScript can add/change/remove HTML elements
- JavaScript can add/change/remove HTML attributes
- JavaScript can add/change/remove CSS styles
- JavaScript can react to HTML events
- JavaScript can add/change/remove HTML events
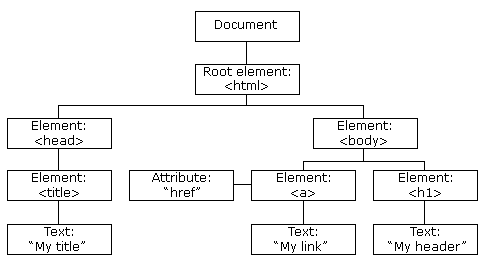
The HTML DOM (Document Object Model)
When a web page is loaded, the browser creates a Document Object Model of the page.
The HTML DOM model is constructed as a tree of Objects:

HTML DOM Events
HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document.
Events are normally used in combination with functions, and the function will not be executed before the event occurs (such as when a user clicks a button).
For a tutorial about Events, read our JavaScript Events Tutorial.
| Event | Description | Belongs To |
|---|---|---|
| abort | The event occurs when the loading of a media is aborted | UiEvent, Event |
| afterprint | The event occurs when a page has started printing, or if the print dialogue box has been closed | Event |
| animationend | The event occurs when a CSS animation has completed | AnimationEvent |
| animationiteration | The event occurs when a CSS animation is repeated | AnimationEvent |
| animationstart | The event occurs when a CSS animation has started | AnimationEvent |
| beforeprint | The event occurs when a page is about to be printed | Event |
| beforeunload | The event occurs before the document is about to be unloaded | UiEvent, Event |
| blur | The event occurs when an element loses focus | FocusEvent |
| canplay | The event occurs when the browser can start playing the media (when it has buffered enough to begin) | Event |
| canplaythrough | The event occurs when the browser can play through the media without stopping for buffering | Event |
| change | The event occurs when the content of a form element, the selection, or the checked state have changed (for , |